آیا می خواهید پاراگراف ها را در وردپرس تورفتگی کنید؟
قالب بندی من، یکی از بهترین شیوه های تولید محتوا است که اغلب نادیده گرفته می شود و دلیل اصلی موفقیت و ش،ت یک قطعه محتوا است.
شما فقط چند ث،ه در اینترنت فرصت دارید تا توجه مخاطبان خود را جلب کنید و به آنها نشان دهید که پست شما ارزش وقت گذاشتن را دارد. راز جمع آوری مطالب بیشتر این است که پست خود را با تورفتگی من، بهینه کنید.
البته، هر وب سایتی متفاوت است و ممکن است تورفتگی زیادی مشاهده نکنید. تورفتگی پاراگراف ها در وردپرس ساده است. میتو،د پاراگرافها را در ویرایشگر ک،یک، ویرایشگر گوتنبرگ، تورفتگی کنید یا از تگهای HTML یا کد CSS استفاده کنید.
این پست روش های مختلف برای تورفتگی پاراگراف ها را به شما نشان می دهد. بنابراین بدون هیچ مقدمه ای، بیایید شروع کنیم.
1 چگونه تورفتگی به خوانندگان کمک می کند؟
اساساً در نوشتن، تورفتگی یک هدف عمده دارد. هدف آن این است که به ،وان یک انتقال بین دو پاراگراف عمل کند. البته، تورفتگی در هر پاراگراف لازم نیست. همه اینها به سبک نوشتاری و سبک های مختلف برای انتخاب بستگی دارد.
به این فکر کنید: حتی اگر شما ایجاد کرده باشید یک محتوای استثنایی با ارزش آموزشی فوقالعاده، خواندن آن برای ،ی غیرممکن خواهد بود اگر فقط یک پاراگراف طول، بدون هیچ گونه تصویر، پررنگ، ،وان فرعی یا روشهای دیگری برای ش،تن متن باشد. مهم است که بهترین سبک را برای وب سایت خود انتخاب کنید.
حفظ ثبات در کل وب سایت شما مهمترین جنبه تورفتگی است. اگر فقط پاراگراف آغازین را انتخاب کردید، مطمئن شوید که این کار را برای تمام محتوای خود انجام می دهید. اگر از روش متفاوتی استفاده می کنید، آن را برای هر ،مت از محتوا اعمال کنید.
2 چگونه پاراگراف ها را در وردپرس تورفتگی کنیم؟
حال بیایید به روش های مختلف تورفتگی پاراگراف ها در وردپرس نگاه کنیم.
2.1 تورفتگی پاراگراف ها در ویرایشگر ک،یک
ویرایشگر ک،یک دارای یک گزینه داخلی برای تورفتگی پاراگراف است.
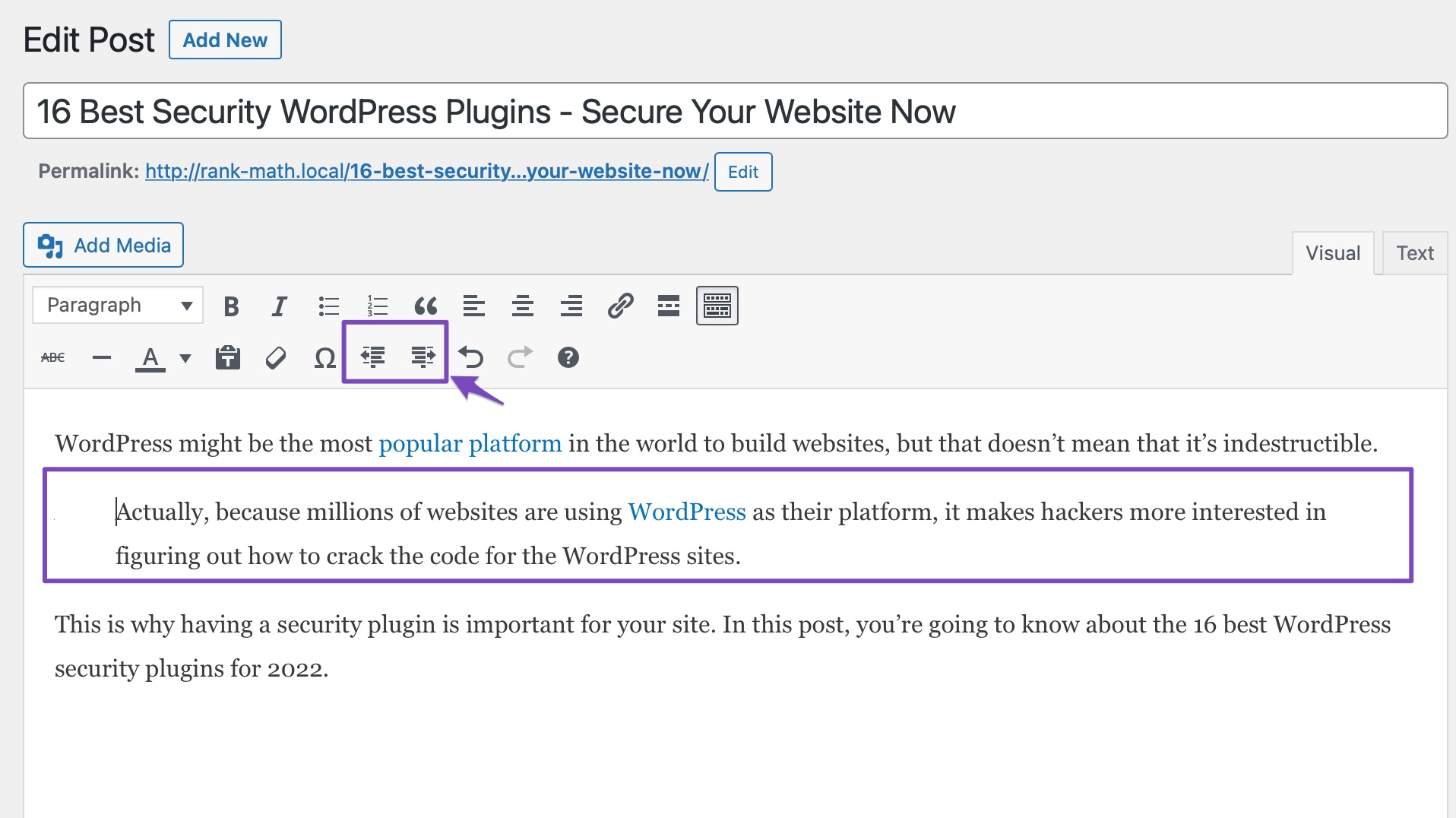
اگر میخواهید پاراگراف را تورفتگی کنید، میتو،د با کلیک روی دکمه افزایش تورفتگی در ویرایشگر ک،یک این کار را به صورت دستی انجام دهید. با انجام این کار، فاصله به سمت چپ پاراگراف اضافه می شود.

اگر میخواهید بیش از یک پاراگراف تورفتگی داشته باشید، آن پاراگرافها را انتخاب کنید و مانند شکل زیر روی دکمه افزایش تورفتگی کلیک کنید.

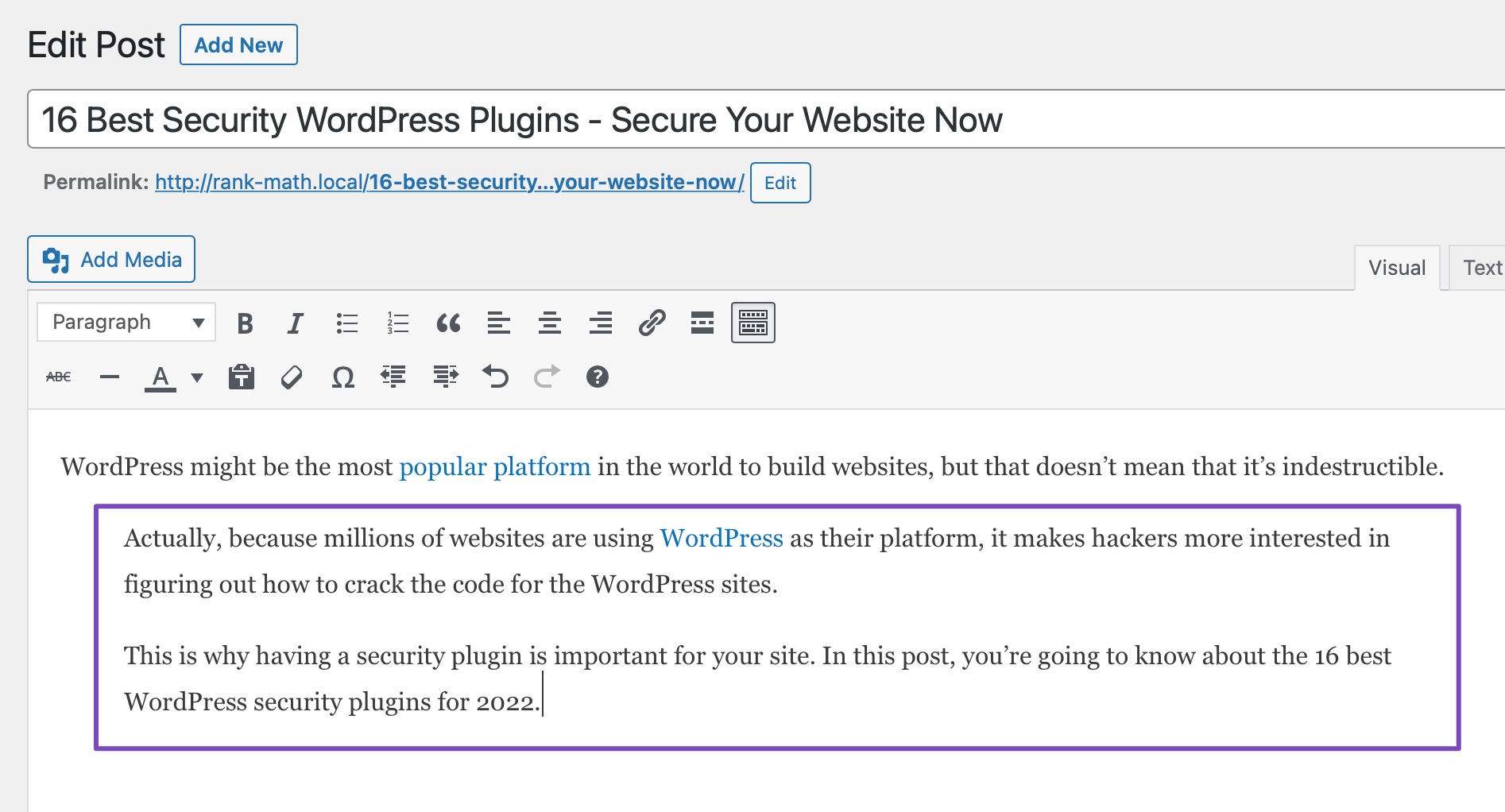
به همین ترتیب، می تو،د با کلیک بر روی دکمه کاهش تورفتگی فاصله را کاهش دهید.
2.2 تورفتگی پاراگراف ها با استفاده از تگ های HTML
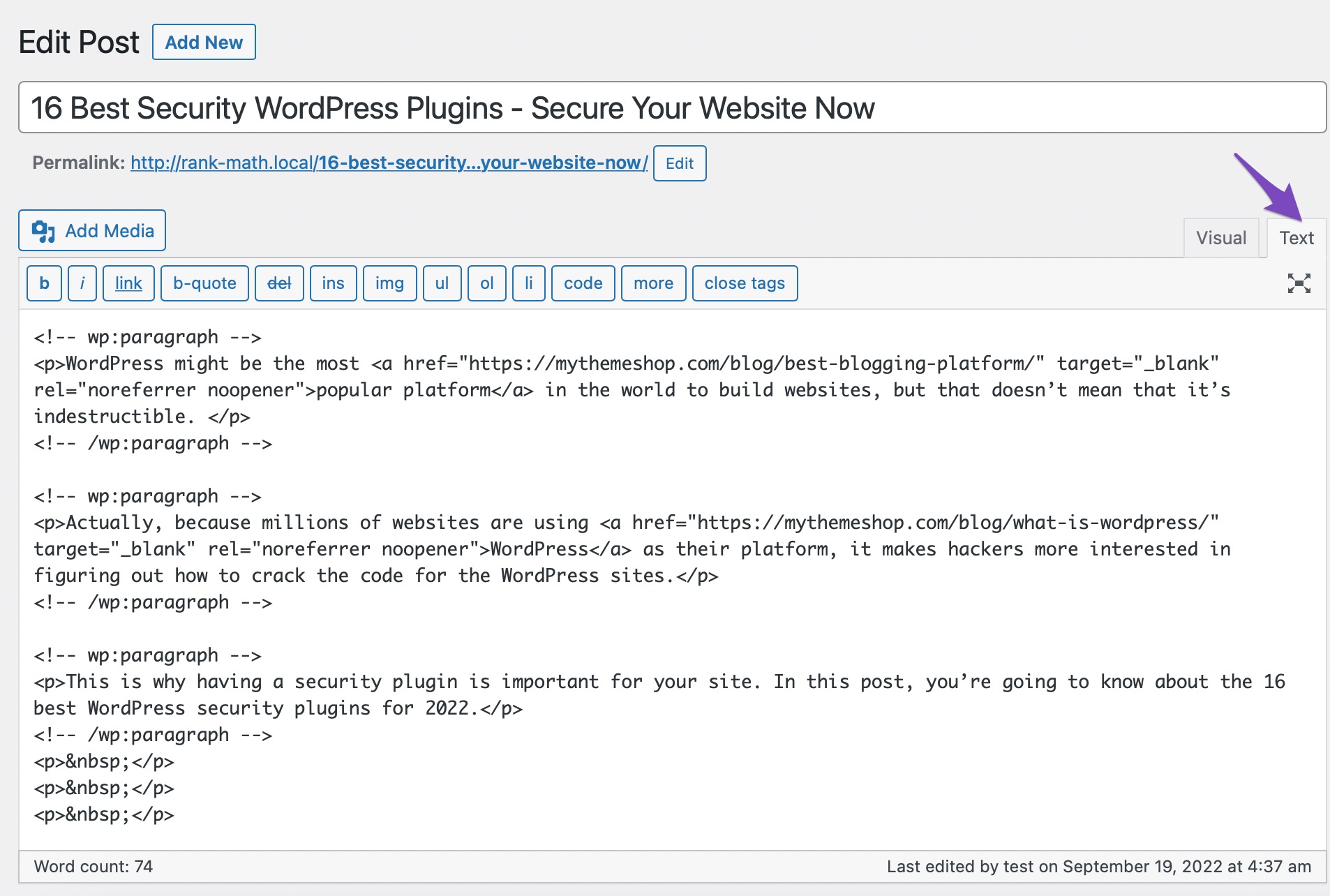
میتو،د از تگهای HTML در حالت متنی ویرایشگر ک،یک برای تورفتگی پاراگرافها استفاده کنید. برای انجام این کار، بر روی متن همانطور که در زیر نشان داده شده است.

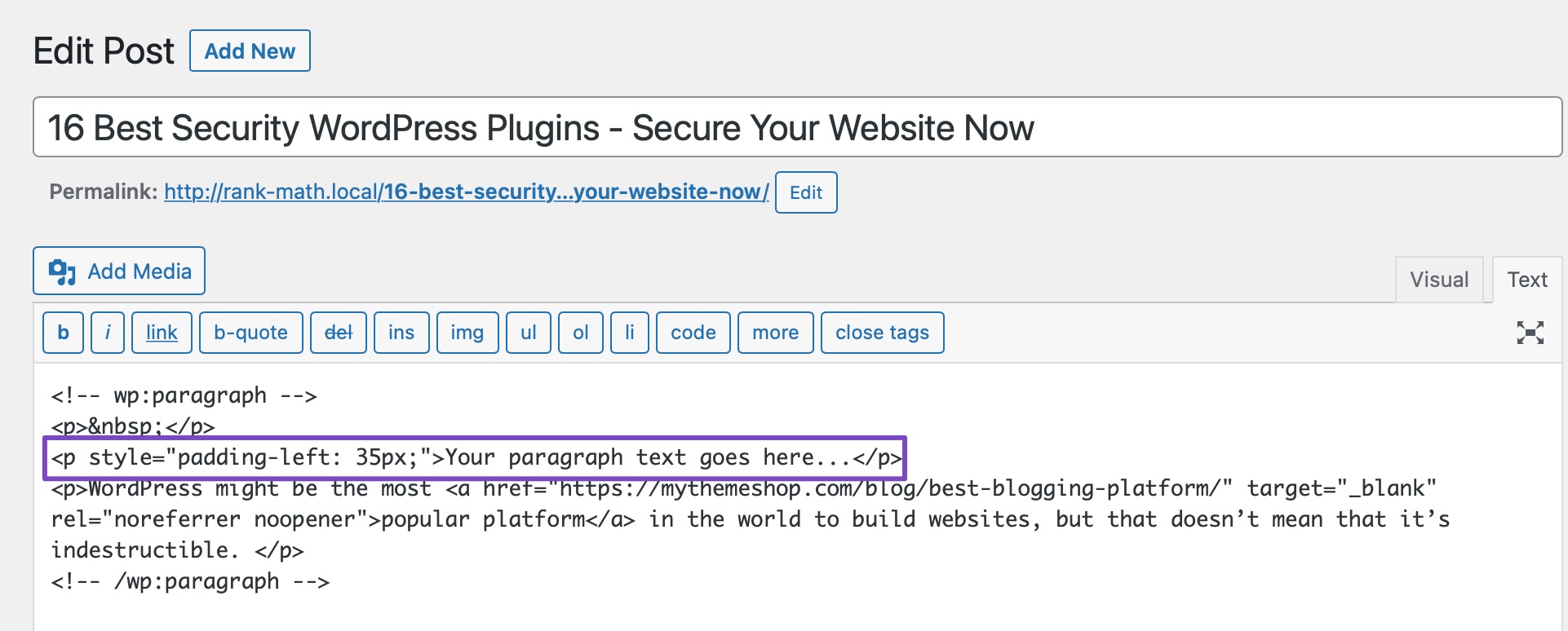
در مرحله بعد، باید متن خود را در اطراف تگهای پاراگراف
و
بپیچید و CSS درون خطی را به متن پاراگراف اضافه کنید:
<p style="padding-left:35px;">Your paragraph text goes here...</p>

و این اثر آبشاری به وضوح در متن شما قابل مشاهده خواهد بود.

این روش به شما این امکان را می دهد که پاراگراف های خود را به تعداد پی،ل هایی که می خواهید فرورفته کنید. اگر نیازی به تورفتگی مکرر پاراگراف های خود نداشته باشید، این روش بهترین کار را خواهد داشت. با این حال، اگر پاراگراف ها را مرتباً تورفتگی می کنید، این راه حل ایده آلی نیست.
2.3 پاراگراف های تورفتگی در گوتنبرگ
کمی غیرمنتظره است که بلوک پاراگراف در گوتنبرگ به طور پیش فرض از تورفتگی پشتیب، نمی کند. با این حال، یک راه حل مست،م استفاده ن، از بلوک پاراگراف برای متن است. در عوض، به یک بلوک ک،یک نیاز دارید.
برای افزودن یک بلوک ک،یک به پست وردپرس خود، روی آن کلیک کنید به علاوه (+) امضا کنید و به دنبال آن بگردید بلوک ک،یک، همانطور که در زیر نشان داده شده است.

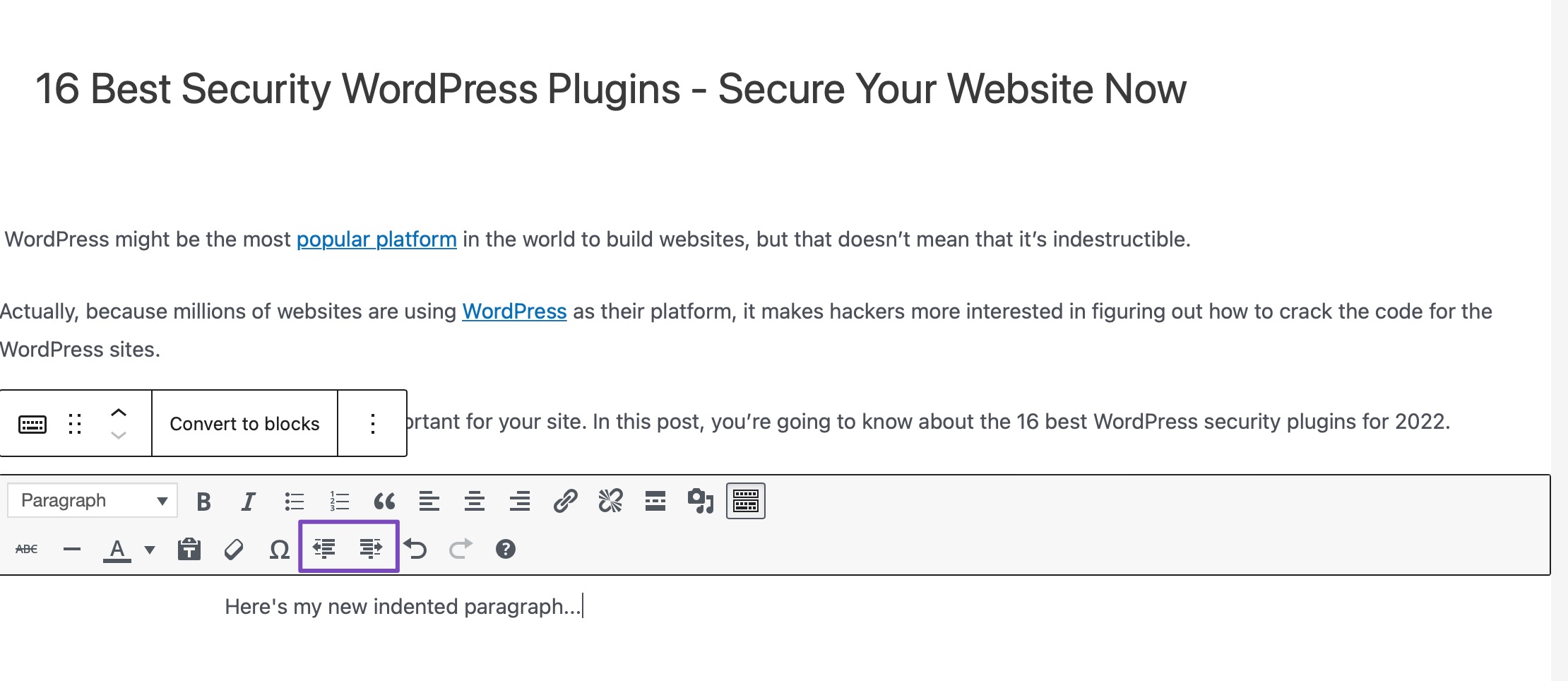
اکنون، بلوک ک،یک دارای برخی از کنترلهای قالببندی متن در بالای متن است. برای افزایش و کاهش تورفتگی، از دکمه های افزایش/کاهش تورفتگی در ردیف پایین نوار ابزار استفاده کنید. پس از انجام، روی انتشار/به روز رس، را فشار دهید تا تغییرات خود را ذخیره کنید.

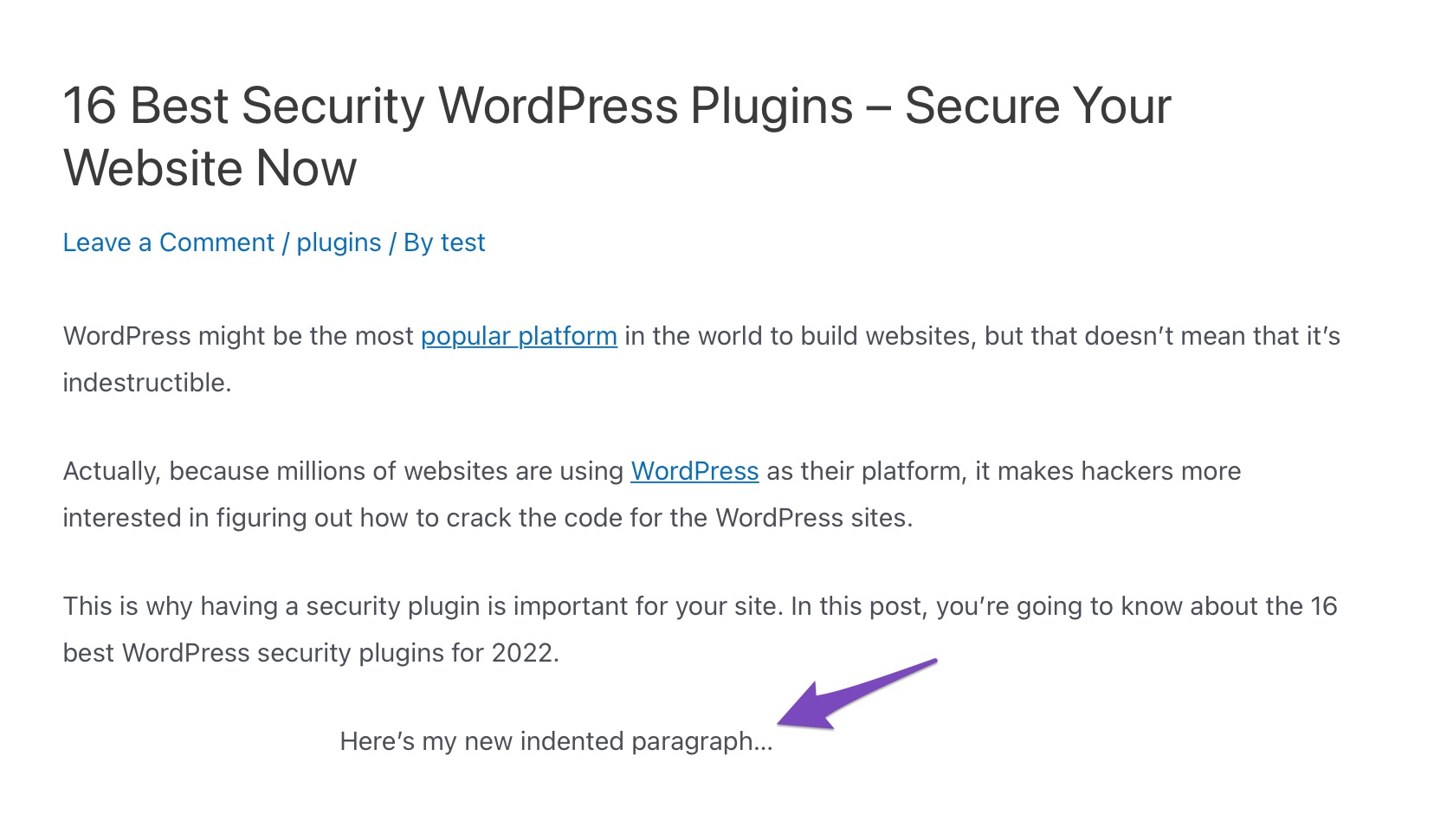
در مثال بالا، ما تورفتگی را دو برابر افزایش داده ایم. و در اینجا این است که متن در پست چگونه خواهد بود.

2.4 پاراگراف تورفتگی با استفاده از CSS
همچنین می تو،د کد CSS را برای ایجاد تورفتگی در پاراگراف ها اضافه کنید. بیایید هر دو روش CSS را با جزئیات بررسی کنیم.
2.4.1 تورفتگی خط اول پاراگراف
اگر بخواهید فقط خط اول یک پاراگراف را تورفتگی کنید چه؟ راهی برای انجام آن نیز وجود دارد، اما شامل تنظیم CSS تم شما است.
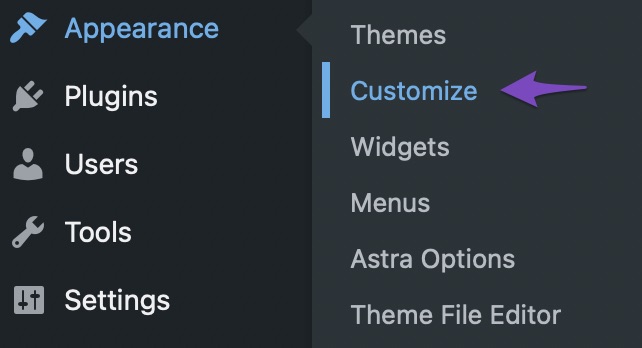
ابتدا به مسیر بروید ظاهر > سفارشی ، از داشبورد وردپرس شما.

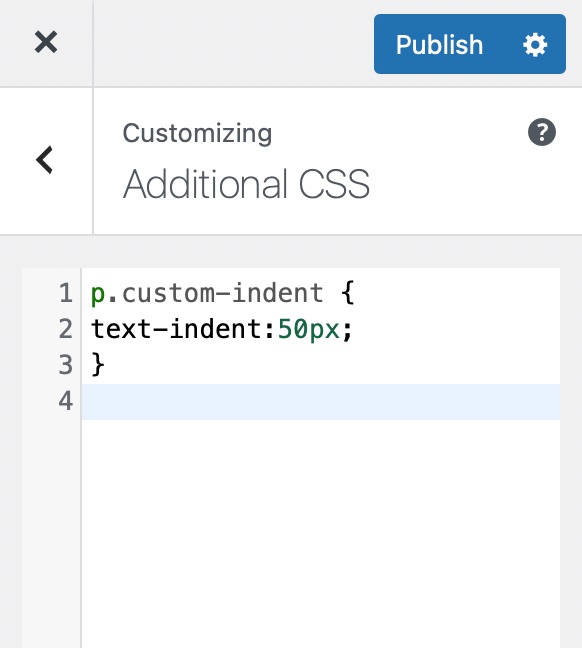
سپس کد زیر را به CSS سفارشی تم خود اضافه کنید تا خط اول پاراگراف مثلاً 50 پی،ل تورفتگی داشته باشد.
p.custom-indent {
text-indent:50px;
} کد CSS بالا به مرورگرها اطلاع می دهد که اگر یک پاراگراف داشته باشد .custom-indent ک،، سپس 50 پی،ل به ،وان تورفتگی متن اضافه کنید.

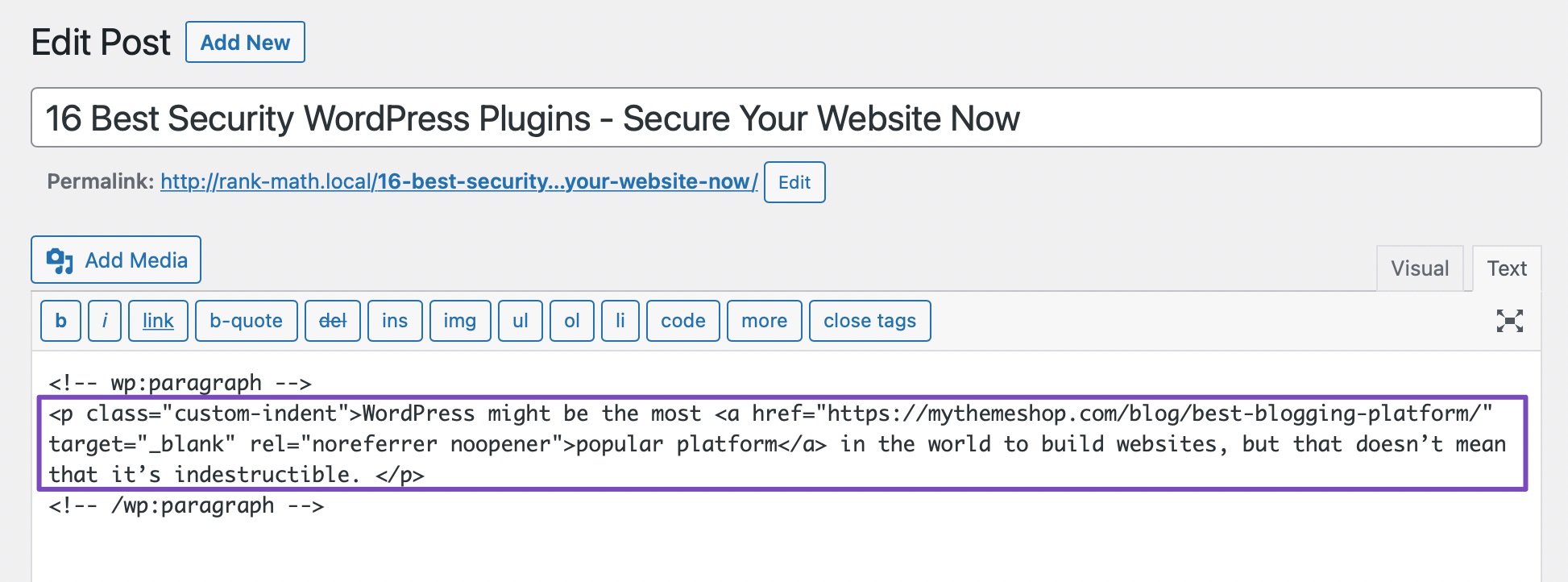
اکنون پست خود را در وردپرس ویرایش کنید و به ویرایشگر متن بروید. سپس، پاراگراف خود را در داخل تگ
و
مانند شکل زیر بپیچید:
<p cl،="custom-indent"> Your paragraph text goes here...</p>

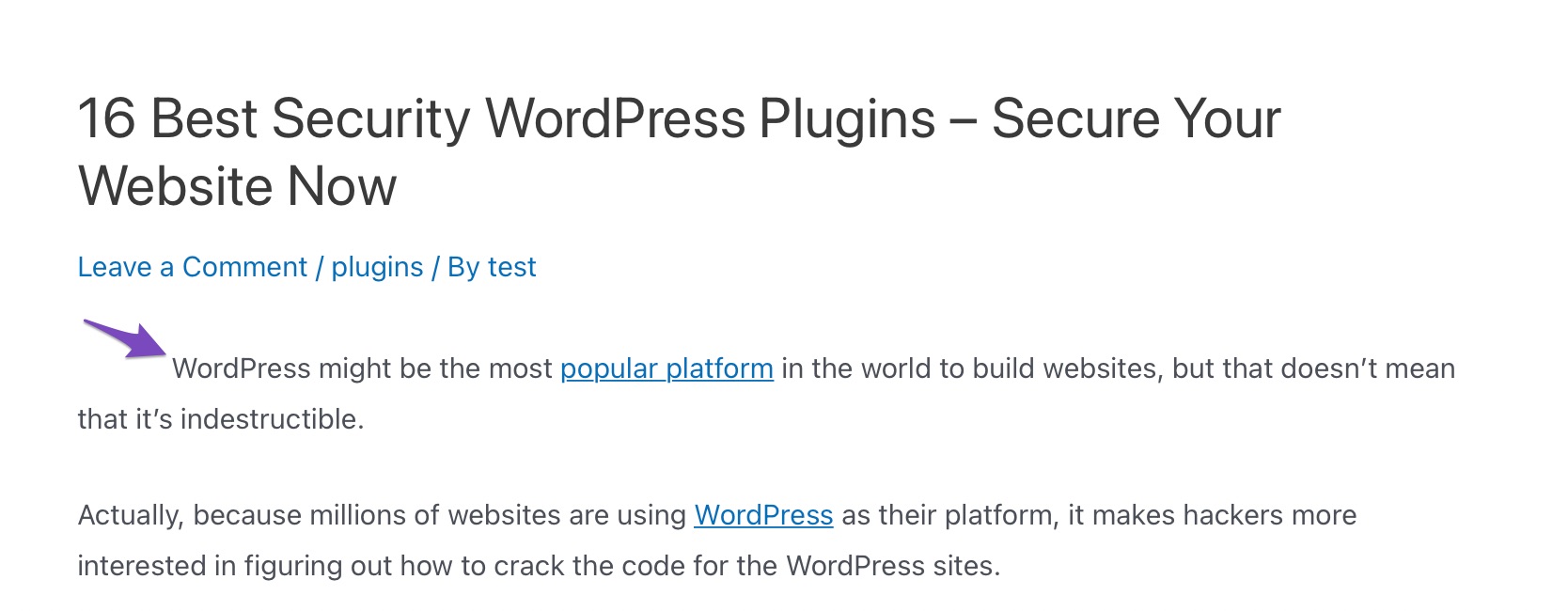
پس از انجام، به روز رس،/انتشار پست شما سپس می تو،د پیش نمایش پست خود را مشاهده کنید، و خواهید دید که فقط خط اول پاراگراف قبل از آن فاصله دارد.

2.4.2 تورفتگی خط اول همه پاراگراف ها
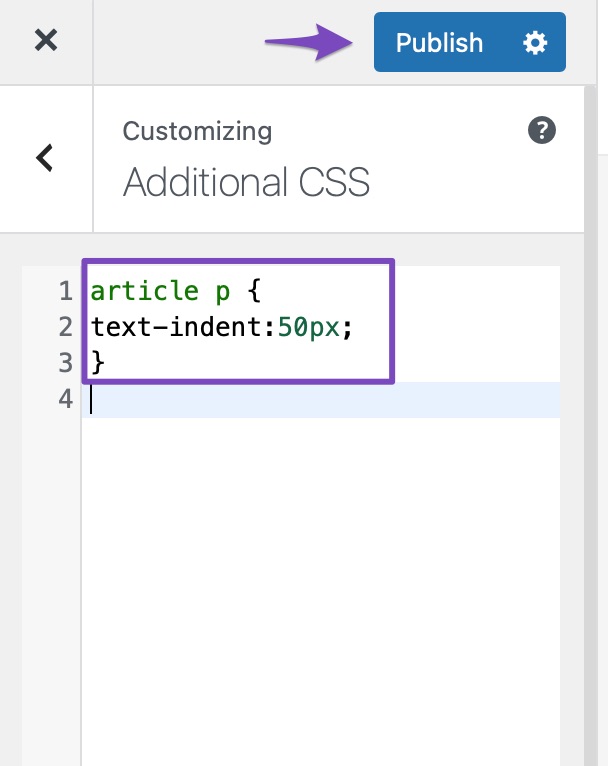
کد زیر را به CSS سفارشی تم خود اضافه کنید تا خط اول همه پاراگراف ها مثلاً 50 پی،ل تورفتگی داشته باشد.
article p {
text-indent:50px;
}کلیک کنید روی انتشار دکمه، همانطور که در زیر نشان داده شده است.

خودشه! خط اول در هر پاراگراف شما 50 پی،ل فرورفته خواهد شد.

3 نتیجه
شما تمام منابع لازم برای ایجاد محتوای جذاب با وردپرس را دارید. محتوای شما ممکن است وبلاگ ها، راهنماهای راهنما یا پرسش های متداول باشد، اما هر یک از آنها قالب بندی متفاوتی دارند.
سازماندهی در هنگام ایجاد محتوای نوشتاری مهم است. این به ویژه زم، سخت است که چندین نویسنده برای شما کار می کنند.
همانطور که می بینید، اضافه ، تورفتگی پاراگراف به محتوای وب سایت شما ساده است. این می تواند ظاهر رسمی تری به آن بدهد، چه به کل پاراگراف ها فکر کنید یا صرفاً به خط اولیه.
به طور کلی چند پاراگراف تورفتگی دارید؟ آیا از دستورالعملهای تورفتگی ی،، برای همه متن استفاده میکنید یا بسته به نوع محتوا، تغییراتی وجود دارد؟ کدام روش تورفتگی پاراگراف را ترجیح می دهید؟ به ما اطلاع دهید توییت ، @rankmathseo.💬
منبع: https://rankmath.com/blog/indent-paragraphs-in-wordpress/