
در زیر تمام تصاویر، متن و فراخوانها برای اقدام در وبسایت شما، کد منبع صفحه وب شما قرار دارد.
گوگل و سایر موتورهای جستجو این کد را می خوانند تا تعیین کنند که صفحات وب شما باید در فهرست هایشان برای یک عبارت جستجوی خاص در کجا ظاهر شوند.
این یک راهنمای سریع است که به شما نشان می دهد چگونه کد منبع وب سایت خود را بخو،د تا مطمئن شوید که سئو پسند است.
من همچنین به چند موقعیت دیگر می پردازم که دانستن نحوه مشاهده و بررسی ،مت های من، کد منبع می تواند به سایر تلاش های بازاریابی کمک کند.
نحوه مشاهده کد منبع
اولین قدم برای بررسی کد منبع وب سایت شما، مشاهده کد واقعی است. هر مرورگر وب به شما این امکان را می دهد که به راحتی این کار را انجام دهید. در زیر دستورات صفحه کلید برای مشاهده کد منبع صفحه وب شما برای PC و Mac آمده است.
کامپیوتر
- فایرفا،: CTRL + U (ی،ی کلید CTRL را روی صفحه کلید خود فشار دهید و آن را نگه دارید. در حالی که کلید CTRL را نگه داشته اید، کلید “u” را فشار دهید.) یا می تو،د به منوی “Firefox” بروید و سپس روی “Web Developer” کلیک کنید. “، و سپس “منبع صفحه”.
- حاشیه، غیرمتمرکز/اینترنت ا،پلورر: CTRL + U. یا راست کلیک کرده و “View Source” را انتخاب کنید.
- کروم: CTRL + U. یا می تو،د روی کلید عجیب و غریب با سه خط افقی در گوشه سمت راست بالا کلیک کنید. سپس بر روی “ابزار” کلیک کنید و “نمایش منبع” را انتخاب کنید.
- اپرا: CTRL + U. همچنین می تو،د روی صفحه وب کلیک راست کرده و “View Page Source” را انتخاب کنید.
مک
- سافاری: میانبر صفحه کلید Option+Command+U است. همچنین میتو،د روی صفحه وب کلیک راست کرده و «S،w Page Source» را انتخاب کنید.
- فایرفا،: می تو،د کلیک راست کرده و “Page Source” را انتخاب کنید یا می تو،د به منوی “Tools” خود بروید، “Web Developer” را انتخاب کنید و روی “Page Source” کلیک کنید. میانبر صفحه کلید Command + U است.
- کروم: به «View» بروید، روی «Developer» و سپس «View Source» کلیک کنید. همچنین می تو،د کلیک راست کرده و “View Page Source” را انتخاب کنید. میانبر صفحه کلید Option+Command+U است.
هنگامی که بد،د چگونه کد منبع را مشاهده کنید، باید بد،د که چگونه چیزهایی را در آن جستجو کنید. معمولاً همان توابع جستجویی که برای مرور وب معمولی استفاده میکنید برای جستجو در کد منبع شما اعمال میشود. دستوراتی مانند CTRL + F (برای Find) به شما کمک می کند تا به سرعت کد منبع خود را برای ،اصر مهم SEO اسکن کنید.
بر،ب های ،وان کد منبع
تگ ،وان جام مقدس سئو داخلی صفحه است. این مهمترین چیز در کد منبع شما است. اگر می خواهید یک چیز را از این مقاله حذف کنید، به این توجه کنید:
آیا مید،د زم، که در جستجوی چیزی هستید، گوگل نتایجی را ارائه میکند؟
همه این نتایج از بر،بهای ،وان صفحات وب که به آنها اشاره میکنند میآیند. اگر در کد منبع خود بر،ب ،وان ندارید، نمی تو،د در گوگل (یا در هر موتور جستجوی دیگری) ظاهر شوید. باور کنید یا نه، من در واقع وب سایت هایی را بدون بر،ب ،وان دیده ام!
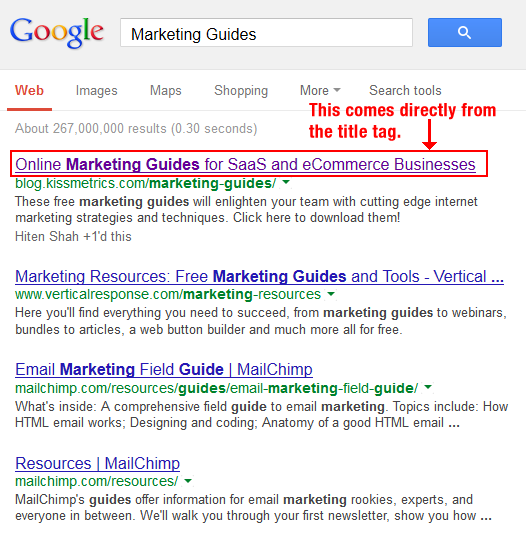
حالا بیایید یک جستجوی سریع در گوگل برای عبارت “راهنماهای بازاریابی” انجام دهیم:

می بینید که اولین نتیجه مربوط به بخش وبلاگ KISSmetrics در راهنمای بازاریابی است. اگر روی اولین نتیجه کلیک کنیم و کد منبع صفحه را مشاهده کنیم، میتو،م تگ ،وان را ببینیم:

تگ ،وان با تگ آغازین مشخص می شود: <،le>. با تگ بسته شدن به پایان می رسد: . تگ ،وان معمولاً نزدیک بالای کد منبع شما در بخش
است.می بینید که محتوای داخل تگ ،وان با آنچه در ،وان اولین نتیجه گوگل استفاده شده است مطابقت دارد.
برای قرار گرفتن در نتایج جستجوی گوگل نه تنها بر،ب ،وان لازم است، بلکه گوگل کلمات کلیدی مهمی را در ،وان شما که فکر میکند مرتبط با جستجوی کاربران هستند، شناسایی میکند.
اگر می خواهید یک صفحه وب خاص برای موضوع خاصی رتبه بندی شود، بهتر است مطمئن شوید که کلماتی که موضوع را توصیف می کنند در بر،ب ،وان قرار دارند. برای ،ب اطلاعات بیشتر در مورد اینکه چگونه کلمات کلیدی و بر،ب های ،وان در معماری کلی سایت شما مهم هستند، این پست را بررسی کنید.
آ،ین چیزی که باید به خاطر بسپارید وجود دارد: هر صفحه وب در وب سایت شما باید یک بر،ب ،وان منحصر به فرد داشته باشد. هرگز این مطالب را کپی نکنید.
اگر وب سایت کوچکی دارید، مانند 10 یا 20 صفحه، بررسی هر تگ ،وان برای منحصر به فرد بودن به اندازه کافی آسان است. با این حال، اگر وب سایت بزرگتری دارید، به کمک نیاز دارید. این یک فرآیند چهار مرحله ای ساده است:
مرحله شماره 1: Ubersuggest را باز کنید، URL خود را وارد کنید و روی جستجو کلیک کنید.

گام 2: روی «ممیزی سایت» در نوار کناری سمت چپ کلیک کنید.

مرحله شماره 3: مسائل برتر سئو را مرور کنید.

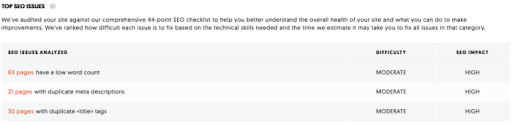
پس از ورود به نمای کلی ممیزی سایت، به ،مت چهارم نتایج (این آ،ین مورد در صفحه است) بروید تا به بررسی موضوعات برتر SEO بپردازید.
این جایی است که اگر تگ های ،وان تکراری یا توضیحات متا داشته باشید، متوجه خواهید شد. اگر چیزی در اینجا نشان داده نمی شود، شما در روشنی هستید. اگر موارد تکراری مانند 30 صفحه برای وب سایت من را مشاهده کردید، عمیق تر جستجو کنید.
مرحله شماره 4: روی “صفحات با تگ <،le> تکراری” کلیک کنید

ممکن است مشکل بزرگی پیدا کنید، مانند چندین پست وبلاگ شما که بر،ب ،وان ی،، را به اشتراک می گذارند. همچنین ممکن است متوجه شوید که این مسئله مهمی نیست، مانند 26 صفحه در گزارش من با ،وان «وبلاگ وبلاگ بازاریابی دیجیتال نیل پاتل».
با کلیک بر روی اعلان 26 صفحه، مشاهده می کنید:

در حالی که ،وان در 26 صفحه ی،ان است، چیزی جز صفحات وبلاگ من نیست که محتوا را در خود جای داده است. این پست های واقعی وبلاگ یا صفحات اصلی وب سایت من نیست.
توضیحات متا در کد منبع
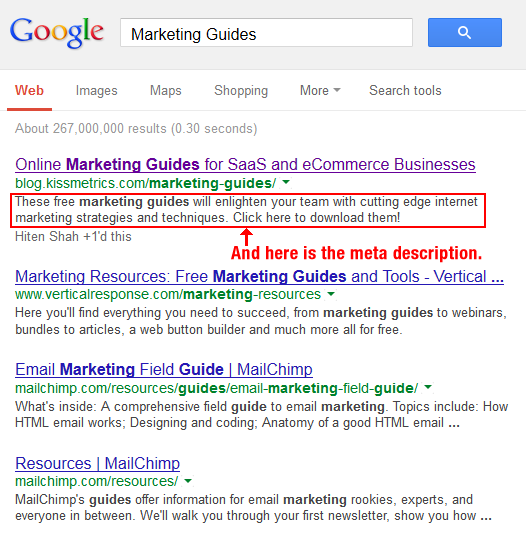
بخش مهم دیگری از بخش سر صفحه وب شما، تگ توضیحات متا است. این قطعه 160 کاراکتری یک نسخه تبلیغاتی رایگان است که در زیر محتوای ،وان شما در موتورهای جستجو نمایش داده می شود.

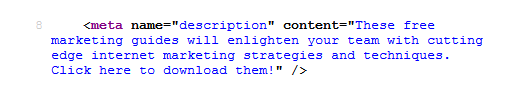
من صدها وب سایت را دیده ام که کاملاً این بر،ب را نادیده گرفته اند. پیدا ، آن در کد منبع شما بسیار آسان است:

بررسی کنید تا مطمئن شوید در همه صفحات وب شما وجود دارد. مهمتر از آن، بررسی کنید تا مطمئن شوید که آن را در چندین صفحه کپی نمی کنید. کپی ، تگ توضیحات متا جریمه موتور جستجو نیست، اما یک اشتباه بازاریابی بسیار بزرگ است.
بسیاری از مردم توضیحات متا را نادیده می گیرند، اما واقعاً باید کمی به آن فکر کنید زیرا توسط کاربران موتورهای جستجو خوانده می شود. به این فکر کنید که چه نسخهای میتواند به جذب بازدیدکنندگان بیشتر و افزایش کلیکها کمک کند.
سرفصل های H1 در کد منبع
سرفصلهای H1 وزن کمی در سئوی درون صفحه دارند، بنابراین ایده خوبی است که صفحات خود را بررسی کنید تا مطمئن شوید که از آنها به درستی استفاده میکنید. برای هر صفحه در وب سایت خود، به کد منبع نگاه کنید تا ببینید آیا این بر،ب را می بینید:

شما نمی خواهید بیش از یک مجموعه از تگ های H1 در هر صفحه وب مشخصی ظاهر شود. به عبارت دیگر، سعی نکنید عمداً سئوی خود را با اضافه ، چندین H1 تقویت کنید. اگر سایت خود را بیش از حد بهینه کنید، این کار خواهد شد در دراز مدت به شما آسیب برساند.
از H1 های خود برای آنچه در نظر گرفته شده اند استفاده کنید: بزرگترین ،وان صفحه. در صفحه اصلی شما، این ممکن است پیشنهاد ارزش شما باشد.
Nofollows در کد منبع
اگر درگیر لینک سازی هستید، بررسی بک لینک های خود برای اینکه ببینید آیا آنها nofollow شده اند یا خیر ضروری است.
اما قبل از اینکه جلوتر بروم، باید کمی در مورد آنچه که «لینک آبمیوه” است.
در دنیای سئو، پیوند دادن یک وب سایت دیگر به سایت شما یک موفقیت بزرگ است. این لینک توسط موتورهای جستجو به ،وان یک تایید دیده می شود. موتورهای جستجو هنگام رتبه بندی سایت شما در موتورهای خود، تعداد لینک هایی را که به سایت شما اشاره می کنند، فاکتور می گیرند. “Link Juice” یک اصطلاح غیر علمی برای به اصطلاح قدرتی است که پیوند به وب سایت یا صفحه وب مورد نظر شما ارائه می دهد.
Nofollows یک ویژگی است که می تواند در یک پیوند کدگذاری شود تا از جریان یافتن پیوند به یک وب سایت جلوگیری کند. این یک چیز بسیار رایج است که در پیوندهای موجود در بخش نظرات وبلاگ ها مشاهده خواهید کرد.
برای اینکه بفهمید بک لینک های شما در حال عبور از لینک هستند، باید بررسی کنید که آیا لینک ها دارای ویژگی های nofollow هستند یا خیر. اگر این کار را انجام دهند، پس پیوندی که برای به دست آوردن آن خیلی زحمت کشیدید، کار زیادی برای شما انجام نمی دهد زیرا ویژگی nofollow اساساً به Google می گوید که صفحه وب شما را نادیده بگیرد.

در تصویر بالا، rel=’external nofollow’ در لینک انکر قرار دارد. حتی اگر شخصی می تواند روی پیوند کلیک کند، هیچ پیوندی ارسال نمی شود.
برخی از مردم فکر میکنند که گوگل در واقع مقداری از لینکها را از nofollows حساب میکند، اما برای اینکه در شمارش بک لینکهای خود محافظهکارانه باشید، باید فرض کنید که هیچ چیزی از بین نمیرود.
از طرف دیگر، ممکن است بخواهید برخی از صفحات وب خود را «صفحهسازی» کنید. برخی از سئوکارها بر این باورند که ایده خوبی است که به صفحاتی که پیوند داخلی خود را به آنها می فرستید محدود کنید تا صفحات وب مهم تر ا،ریت آب پیوند کلی سایت را دریافت کنند. شما می تو،د این کار را با nofollow برخی از لینک های داخلی وب سایت خود انجام دهید. به ،وان مثال، ممکن است بخواهید همه پیوندهای مربوط به خط مشی رازداری یا سایر صفحات خسته کننده / غیر جالب را فالو نکنید.
گوگل به شما خواهد گفت که این عمل را نادیده بگیرید و من تا حدودی موافقم. این به نوعی یک کار خسته کننده و غیر ضروری است و انرژی شما بهتر است به جای آن صرف ایجاد محتوای عالی شود.
تگ های جایگزین تصویر در کد منبع
تگهای جایگزین تصویر خالی یکی از موارد رایج در سئو هستند. بر،بهای جایگزین تصویر، تصاویر شما را برای موتورهای جستجوی رباتیک توصیف میکنند.
اگر یک وب سایت تجارت الکترونیک دارید، مطمئناً می خواهید مطمئن شوید که تگ های alt شما پر شده است. یک ایده خوب این است که مطمئن شوید نام برند و شماره سریال محصول در توضیحات تگ alt وجود دارد.

در بالا یک اسکرین شات از یک تگ تصویر با تگ alt در داخل آن قرار دارد.
شما نباید از تگ های alt برای تصاویر تزئینی استفاده کنید. این می تواند به ،وان یک بهینه سازی بیش از حد تلقی شود و می تواند برای شما جریمه شود. فقط مطمئن شوید که تگ های alt خود را برای موارد زیر پر کرده اید:
- تصاویر کالا
- نمودارها
- اینفوگرافیک
- لوگوی وب سایت شما
- اسکرین شات ها
- ع، های اعضای تیم
بررسی کنید که آنالیتی، شما به درستی نصب شده باشد
آ،ین دلیل عالی برای بررسی کد منبع خود این است که مطمئن شوید Google Analytics را در هر صفحه وب سایت خود نصب کرده اید.
بررسی بسیار ساده است. برای گوگل آنالیتی،، فقط کد منبع صفحات وب خود را مشاهده کنید و حروف UA را جستجو کنید.

اگر نمونه ای پیدا کردید که در آن “UA” با یک عدد 7 رقمی دنبال می شود، تأیید کرده اید که Google Analytics در آن صفحه نصب شده است.
همچنین، تعداد دفعاتی که “UA” در صفحه وب شما نمایش داده می شود را پیگیری کنید. گاهی اوقات، کد رهگیری تجزیه و تحلیل شما بیش از یک بار به طور تصادفی درج می شود، که غیرضروری است. اگر اینطور است، باید از توسعه دهنده خود بخواهید نمونه های اضافی را حذف کند.
در مرحله بعد، باید صفحات وب باقی مانده در سایت خود را بررسی کنید تا ببینید آیا کد تجزیه و تحلیل شما در هر صفحه درج شده است یا خیر. اگر کد رهگیری تجزیه و تحلیل خود را در هر صفحه از وب سایت خود نداشته باشید، تصویر کاملی از آنچه در سایت شما اتفاق می افتد دریافت نمی کنید، که این باعث می شود تجزیه و تحلیل بی فایده شود.
اگر وب سایت بزرگی دارید، این می تواند یک کار ،ره آور باشد. حتی ممکن است بررسی دستی غیرممکن باشد.
من دوست دارم استفاده کنم xml-sitemaps.com برای دریافت یک فایل متنی از تمام URL هایی که وب سایت من در آن دارد. این به من یک چک لیست موجودی می دهد که به پیگیری آدرس هایی که ممکن است نیاز به توجه بیشتری داشته باشند (مانند نصب تجزیه و تحلیل بر روی آنها) کمک می کند.
همچنین یک ابزار عالی برای هشدار در مورد مشکلات محتوای تکراری و چیزهای عجیب دیگری است که ممکن است در کمین یک وب سرور باشد.
حتی xml-sitemaps.com تنها 500 نتیجه را به صورت رایگان به شما می دهد. ممکن است لازم باشد از توسعه دهنده خود بخواهید که فهرستی از URL به شما بدهد تا نقشه کاملی از وب سایت عظیم خود داشته باشید.
علاوه بر این، ممکن است بخواهید آنها یک اسکریپت یا برنامه ایجاد کنند تا این بررسی ها را برای شما انجام دهد تا مجبور نباشید آنها را به صورت دستی انجام دهید.
نتیجه
دانستن نحوه خواندن کد منبع اصلی برای هر ،ی که یک وب سایت می سازد مهم است. این به شما کمک می کند تا صفحات وب و وب سایت های سازگار با سئو ایجاد کنید و همچنین مشکلات سئوی از قبل موجود را که به موقعیت سایت شما در SERP ها آسیب می زند، شناسایی کنید.
اگر در رفع مشکلات سئو مشکل دارید یا به طور کلی در مورد سئو کمک می خواهید، آژانس ما می تواند کمک کند.

ببینید آژانس من چگونه میتواند رانندگی کند بیشتر ترافیک به وب سایت شما
- سئو – باز ، ترافیک SEO بیشتر نتایج واقعی را ببینید.
- بازاریابی محتوا – تیم ما محتوای حماسی ایجاد می کند که به اشتراک گذاشته می شود، لینک ها را دریافت می کند و ترافیک را جذب می کند.
- رسانه پولی – استراتژی های پولی موثر با بازگشت سرمایه روشن.
یک تماس رزرو کنید
منبع: https://neilpatel.com/blog/،w-to-read-source-code/